39 mpandroidchart xaxis labels position
[Solved] In MPAndroidChart Library, How to wrap X Axis Labels to two In MPAndroidChart Library, How to wrap X Axis Labels to two lines when long? android mpandroidchart. 16,939 Solution 1. For those like me who want to achieve this but keep the original library, here is a simple solution inspired by @fgueli's modifications. This applies for one break line only (add "\n" in your labels) but you can easily adapt ... Matplotlib X-axis Label - Python Guides Add x-axis label: Use the xlabel() method to add an x-axis label. Generate graph: To display a graph on the user screen, use the show() method. The following is the syntax for adding an x-axis label : matplotlib.pyplot.xlabel(xlabel, fontdict=None, labelpad=None, loc=None , **kwargs) The following are the parameters that were used:
x axis - About MPAndroidChart XAxis Label - Stack Overflow About MPAndroidChart XAxis Label. My chart lineDataSet entry maybe has more than seven, but the xAxis Labels only have seven at most. I have setting: xAxis.setLabelCount (7, true) ,force is true. The X-axis label type is Date, corresponding to the Y-axis data.

Mpandroidchart xaxis labels position
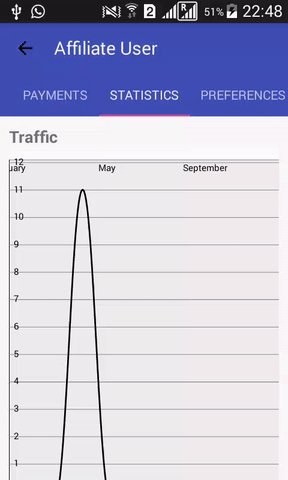
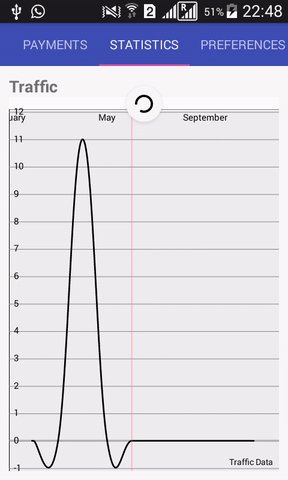
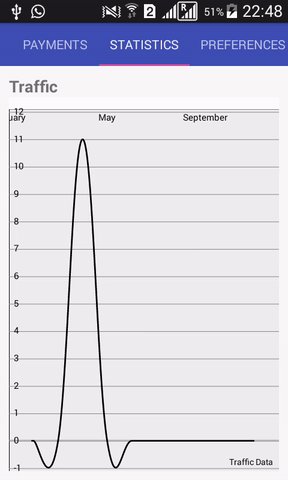
Can I make the XAxis labels as in the attached image? Can I make the XAxis labels as in the attached image? Repository PhilJay/MPAndroidChart A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations. PhilJay. 35557 8620 1113 4830 java - MPAndroidChart: Custom X-axis label changes when chart is ... The x-axis labels are passed in as a static set of floats, e.g. setOf(0f, 4f, 8f, 12f, 16f, 20f, 23f). To keep the data up-to-date the chart is reloaded every 5 minutes, but when the chart reloads the "23"-entry has disappeared along with the behaviour of the custom XAxis-renderer. I have confirmed that the XAxis-renderer is called on reload. Images stackoverflow.com › questions › 39945375android - How to set the x-axis label with MPAndroidChart ... Oct 11, 2016 · You can override AxisValueFormatter. i.e.: xAxis.setValueFormatter(new AxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { return "YOUR_TEXT"; // here you can map your values or pass it as empty string } @Override public int getDecimalDigits() { return 0; //show only integer } });
Mpandroidchart xaxis labels position. EOF [Solved] MPAndroidChart: How to set x axis labels at | 9to5Answer You can also set the number of axis labels by using setLabelCount. With a combination of these, you can get even intervals in-between axis labels. For example, with an axisMinimum of 0, an axisMaximum of 100, and setLabelCount set with 5 labels, you end up with a label at the top and bottom of the range (0 and 100 respectively), and 3 labels ... MPAndroidChart_ About radarchart's radar map - programmer.ink Finally, make changes in the layout file to complete the custom x-axis label. Of course, we only did the simplest operations, isn't it very simple. . Well, the above is the basic use of MPAndroidChart radar chart ... [Solved] MPAndroid BarChart x-axis labels are not aligned properly Sam Asks: MPAndroid BarChart x-axis labels are not aligned properly I am working on MPAndroidChart which displays the months on the x axis, but the labels are not aligned to the bar.The code which I used to render the barchart is as under viewModel.getEntries().observe(viewLifecycleOwner...
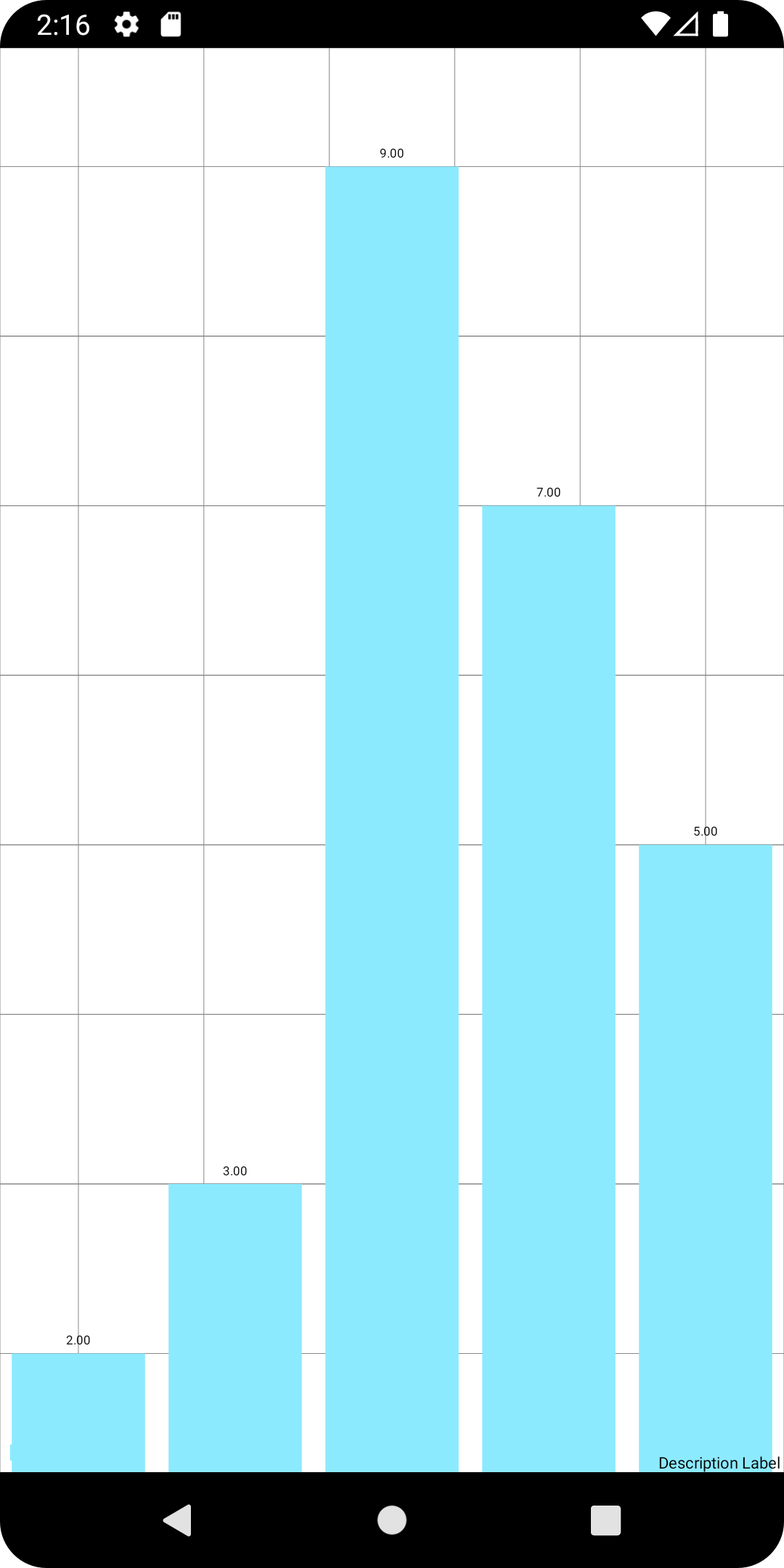
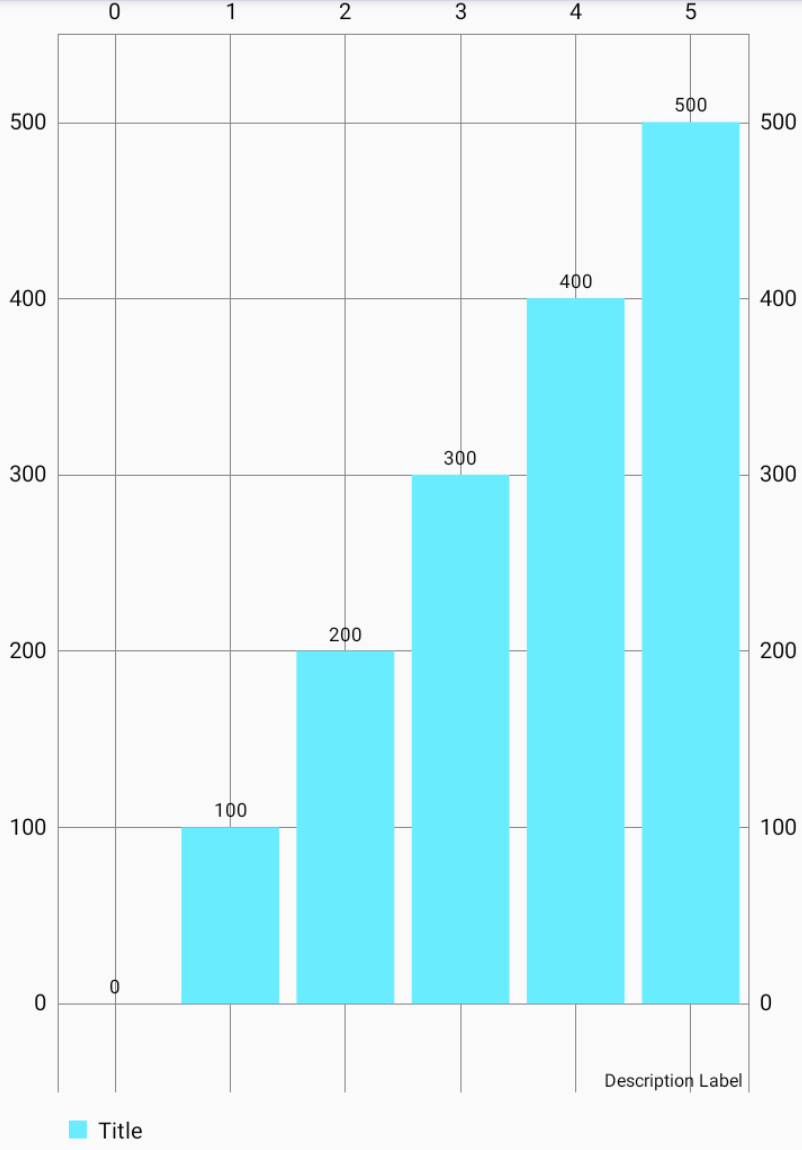
MPAndroidChart_ About the horizontal bar chart Let's first talk about the setLabelCount method, which sets the number of displayed tags. But not necessarily accurate setAxisMaximum is related to the size of X. when MPandroidchart adds data to the chart, because x is not a fixed size, it will specify the display of labels with the maximum x value and the number of labels each time it is drawn, and the value will increase from 0 and execute the labels several times. How to add icon and label in xAxis values of the horizontal bar chart ... Issue Asked: February 14, 2022, 3:36 pm February 14, 2022, 3:36 pm 2022-02-14T15:36:23Z In: PhilJay/MPAndroidChart How to add icon and label in xAxis values of the horizontal bar chart? Hello, I want to add label and icon to the xAxis values in horizontal bar chart like the following image, github.com › PhilJay › MPAndroidChartReleases · PhilJay/MPAndroidChart · GitHub New: Flag to control whether we draw a limit line's labels; New: Exploded the Legend-Position enum to support more combinations; New: Allow drawing borders for bars in a Bar chart; Improved: Highlighting when multiple values on x-index present (bubble chart, combined chart) Fixed: We are now taking into account the extra offsets for Pie/Radar ... stackoverflow.com › questions › 39945375android - How to set the x-axis label with MPAndroidChart ... Oct 11, 2016 · You can override AxisValueFormatter. i.e.: xAxis.setValueFormatter(new AxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { return "YOUR_TEXT"; // here you can map your values or pass it as empty string } @Override public int getDecimalDigits() { return 0; //show only integer } });
java - MPAndroidChart: Custom X-axis label changes when chart is ... The x-axis labels are passed in as a static set of floats, e.g. setOf(0f, 4f, 8f, 12f, 16f, 20f, 23f). To keep the data up-to-date the chart is reloaded every 5 minutes, but when the chart reloads the "23"-entry has disappeared along with the behaviour of the custom XAxis-renderer. I have confirmed that the XAxis-renderer is called on reload. Images Can I make the XAxis labels as in the attached image? Can I make the XAxis labels as in the attached image? Repository PhilJay/MPAndroidChart A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations. PhilJay. 35557 8620 1113 4830

































Post a Comment for "39 mpandroidchart xaxis labels position"